Crypto Payments
A smart invoice that accepts and processes multi-currency blockchain payments
2016-2020
Role:
UX/UI Design (Lead), creative direction, product strategy
Primary Objective:
Reduce confusion, Increase the rate of successful payments, reduce payment exceptions. Create a delightful experience of the future.
Methods:
Task flows, Surveys, User Testing, Prototyping Visual Design, UI Animations, User Interviews

The Problem
When I first arrived at BitPay in the summer of 2015, I was excited to begin working on what I recognized as the future of commerce. Crypto at that time practically didn’t even exist as a mainstream way of paying for things. Actually, the term “crypto“ was rarely used. The focus was mostly on creating a way to interact with this relatively new unclassified digital asset called Bitcoin. As with most new technologies, the user experience usually suffers in the beginning, as many of the issues had not been fully discovered.

While the UX of bitcoin payments was a concern at BitPay, we really wanted it to first of all just work. The first design of the invoice predated my work at BitPay but much of the foundation can be credited to Jason Dreyzehner and Pat Riley. Once I started, I immediately learned through customer support issues that many of the payment issues had to do with the purchaser failing to send the correct amount. This of course was not the user’s fault (It never is) However, it often resulted in many failed or incomplete payments. Another common problem had to do with purchasers paying with wallets that used exchange rates different from the BitPay. As with any highly volatile asset, the bitcoin exchange rate had to be momentarily locked in order to ensure that the purchaser didn’t overpay or underpay in the invoice.
Needless to say, making payments at times required advanced crypto knowledge that mostly only enthusiasts and easily adopters knew. The question was, how could we improve the UX such that it would be easy to use in preparation for the day when millions to billions of people would pay for things using cryptocurrency?
Reimagining bitcoin payments
During 2016, BitPay was still a scrappy startup. During that course, design work needed to be done iteratively and quickly. Fortunately, there was only one front-end dev working on this project. This allowed me to apply the findings of lean research through our support tickets, then jump straight into design.
The v2 design addressed most of the concerns and allowed us to experiment with new ideas. It was a modal inspired by Stripe’s modal checkout design.

Design decisions
The header of the Invoice was strategically BitPay branded with the intent to increase our brand awareness through merchant checkouts. The merchant brand and details were observed to be the most trustworthy element of the design. Therefore we included it nearby the amount for an easy reference. Since there were two methods of paying, (scan and copy) tabs were used to prioritize the easiest method of paying (Scan) while reducing the distractions of the advanced way method of paying.
Attention was also given to address the problem of payments being received after the exchange rate expired. The solution was to visually arrange the timer in such a way that it would increase the sense of urgency to pay. Lastly, we realized the most common question people wrote through customer support was “how do I pay?” So we experimented with adding a help link beneath the invoice itself. We measured to see how many people would click on it to learn if it was useful. You would think paying would be self-explanatory for those who choose to pay with bitcoin. But hey, this was a learning experiment.

Copied?
Interestingly, our experiment was proven to work effectively. So much that an open-source bitcoin payment acceptance platform called BTCPay Server choose to copy the design ad verbatim.
It’s always great to see your work being used and adopted by other organizations. It’s only validation that what you’ve done is useful and effective. However, as the industry continued to evolve, we realized that there was still much more work to be done. Inspired by the development and simplification of the iPhone over the years, as a team we continued to consider how we could further simplify the payment experience while satisfying the business and user needs.
Simplicity is the ultimate sophistication
During late 2017-18 the crypto industry went mainstream. There were more payments than ever before happening on our platform. BitPay then revamped the customer success team and overhauled our payment process to prevent payment errors for our merchants and their customers. So as a design team we decide to revise the experience because wanted to make sure our payment experience continued to be delightful and solve the problems our users were facing.

Design decisions
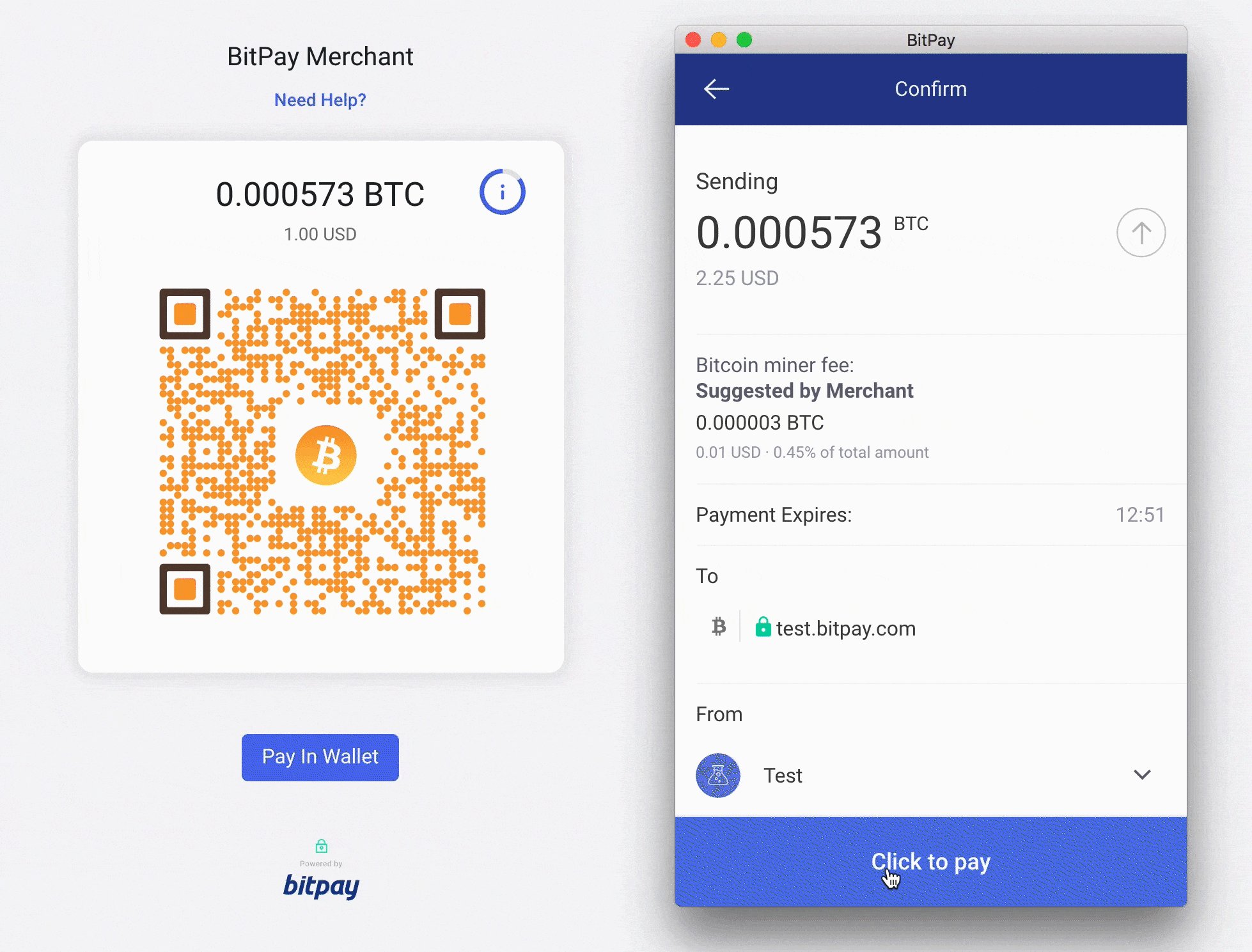
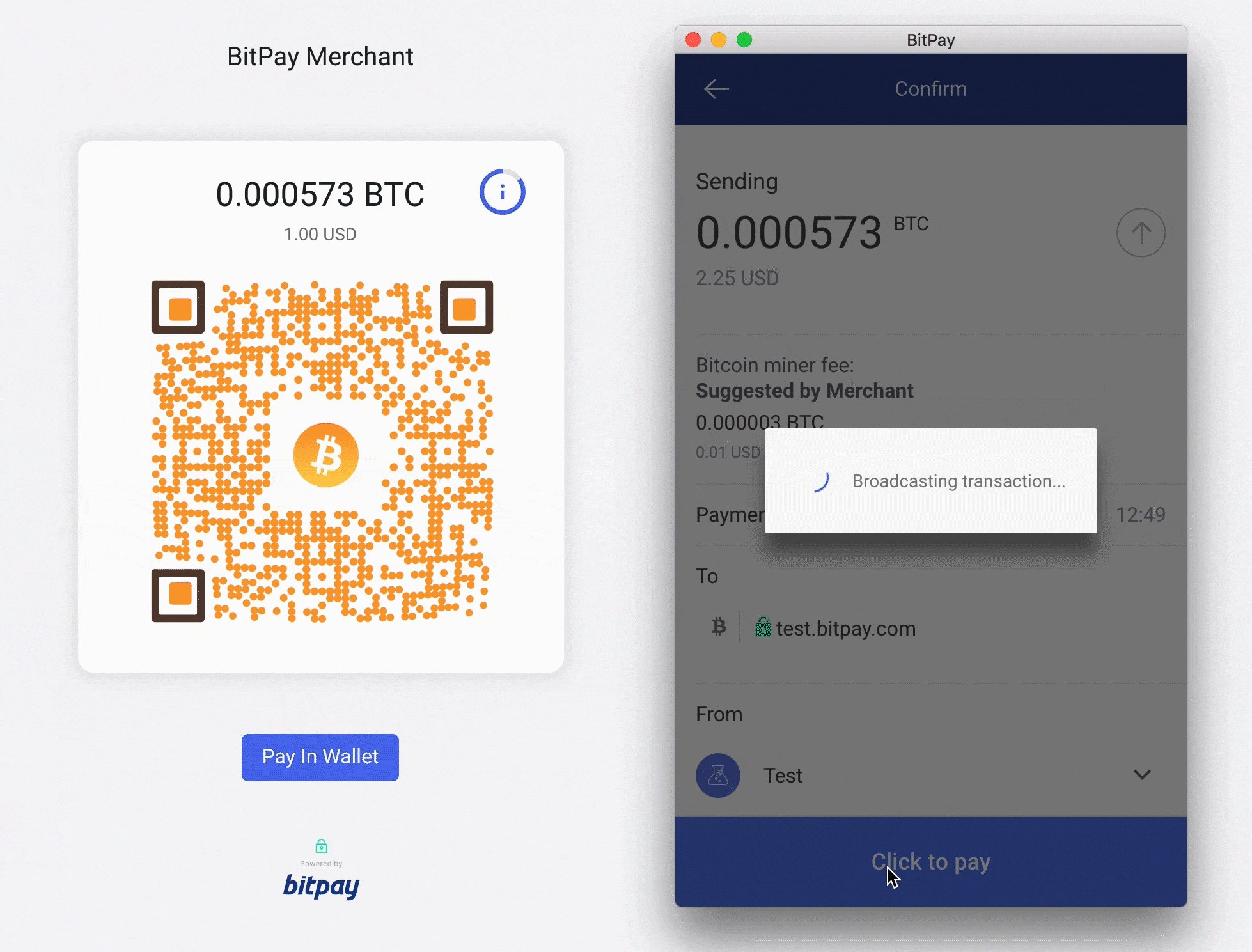
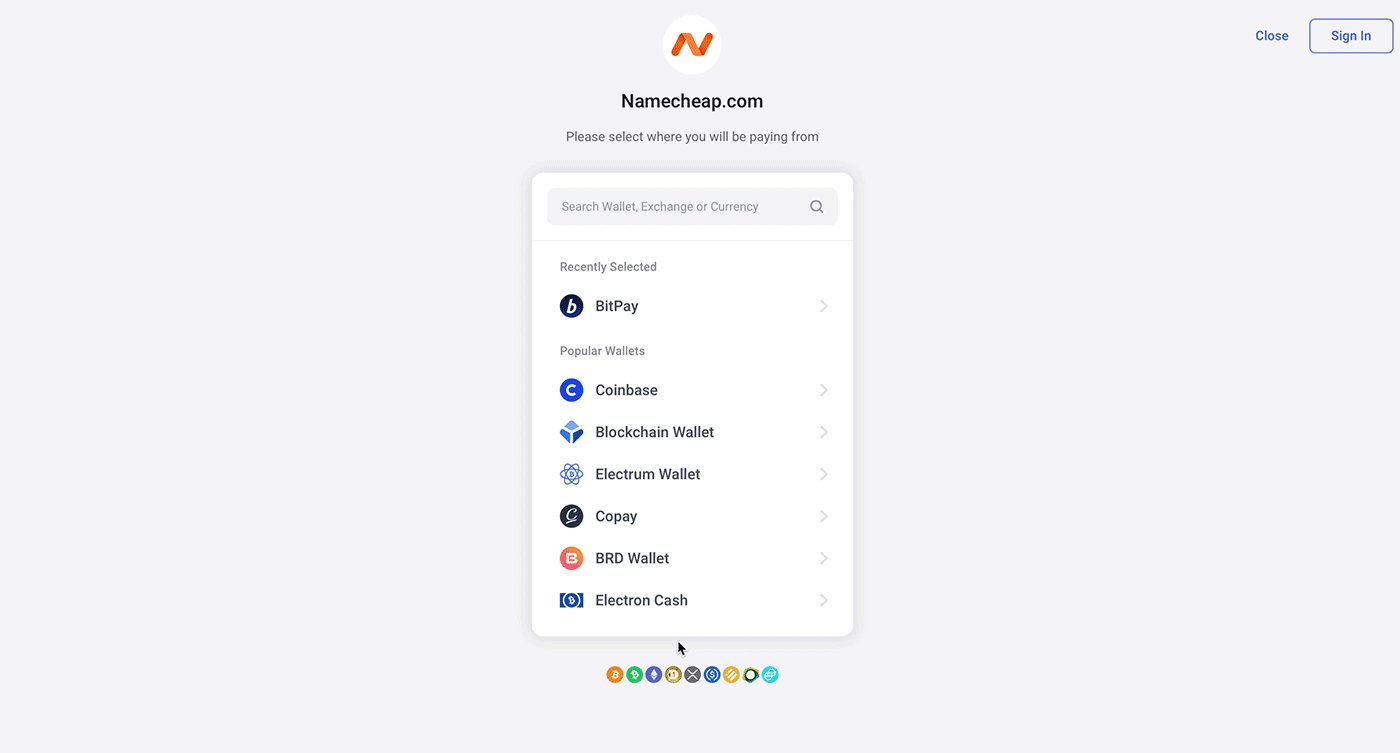
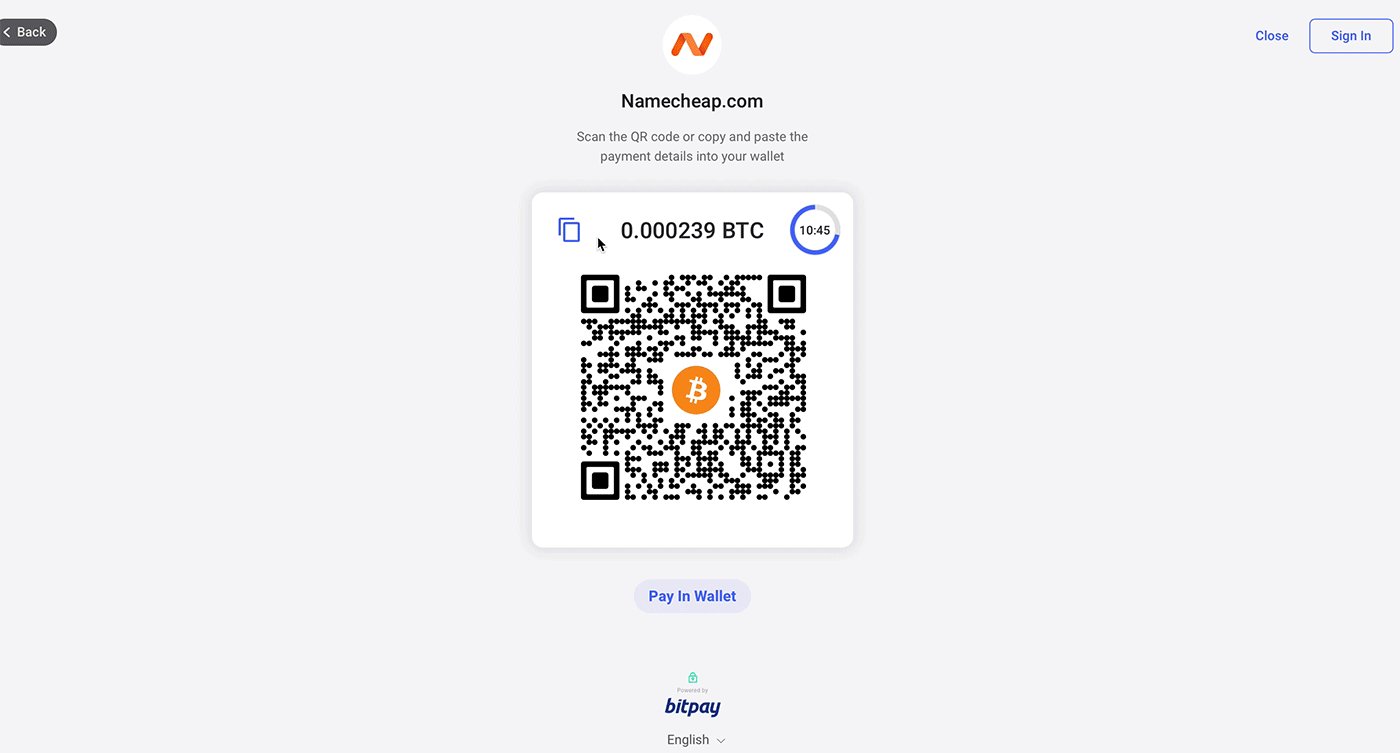
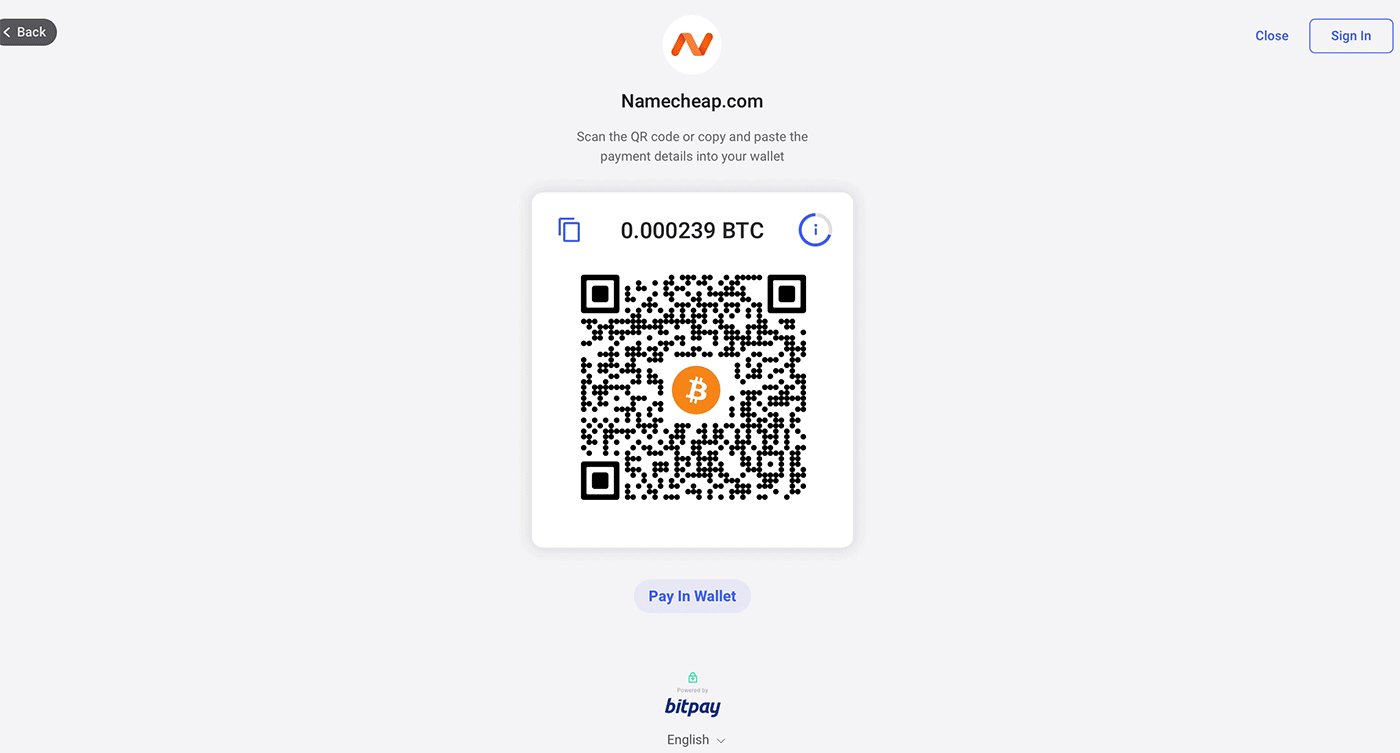
The v3 design was designed to be trustworthy, informative, accessible, scalable, and delightful. This new design provided a better foundation for BitPay to add support for more coins/blockchains and features. Research was done to better observe and understand the preferred methods of paying so that we could simplify the UI even more. Hear the story:
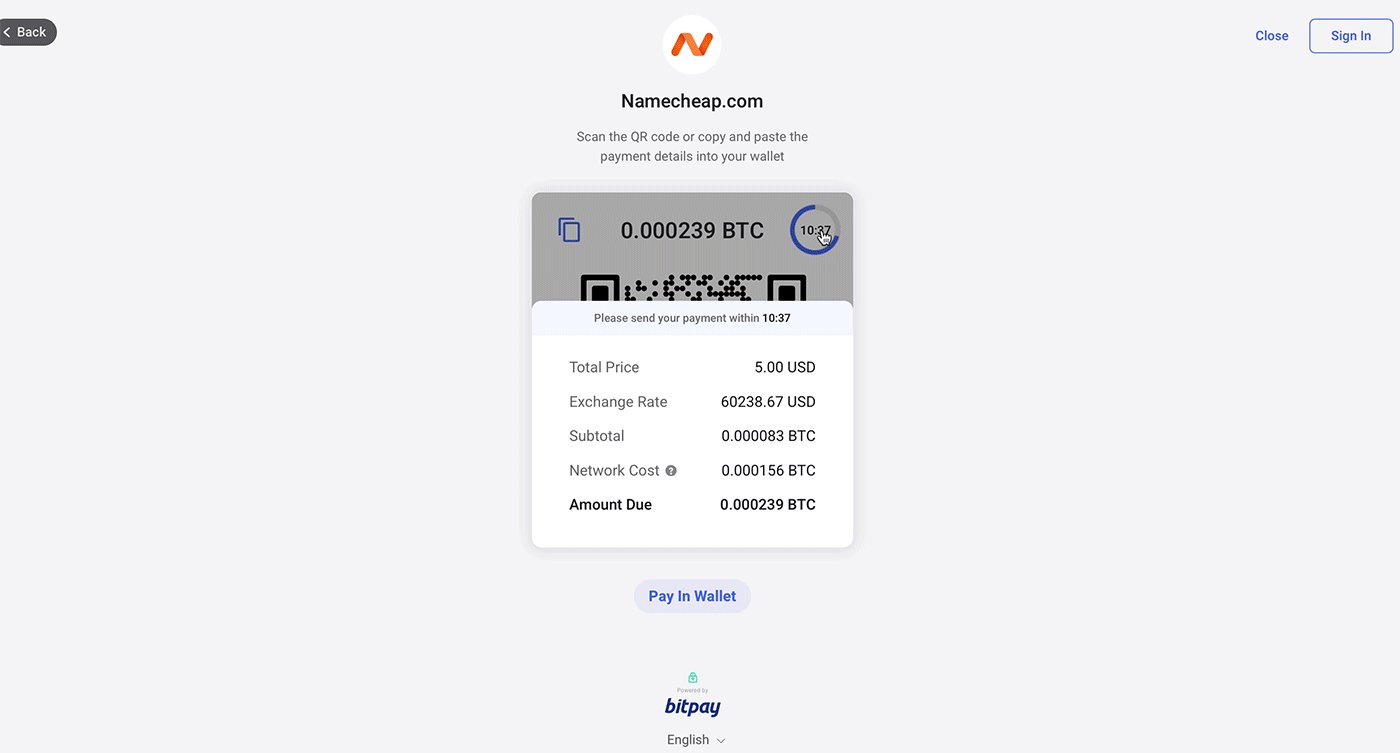
Transparency
Designing for transparency was one of our guiding principles for ensuring that people, no matter what level of experience or expertise they had, could clearly access and view important payment details such as exchange rate, network fees, and payment address/link.

Designed for accesibility
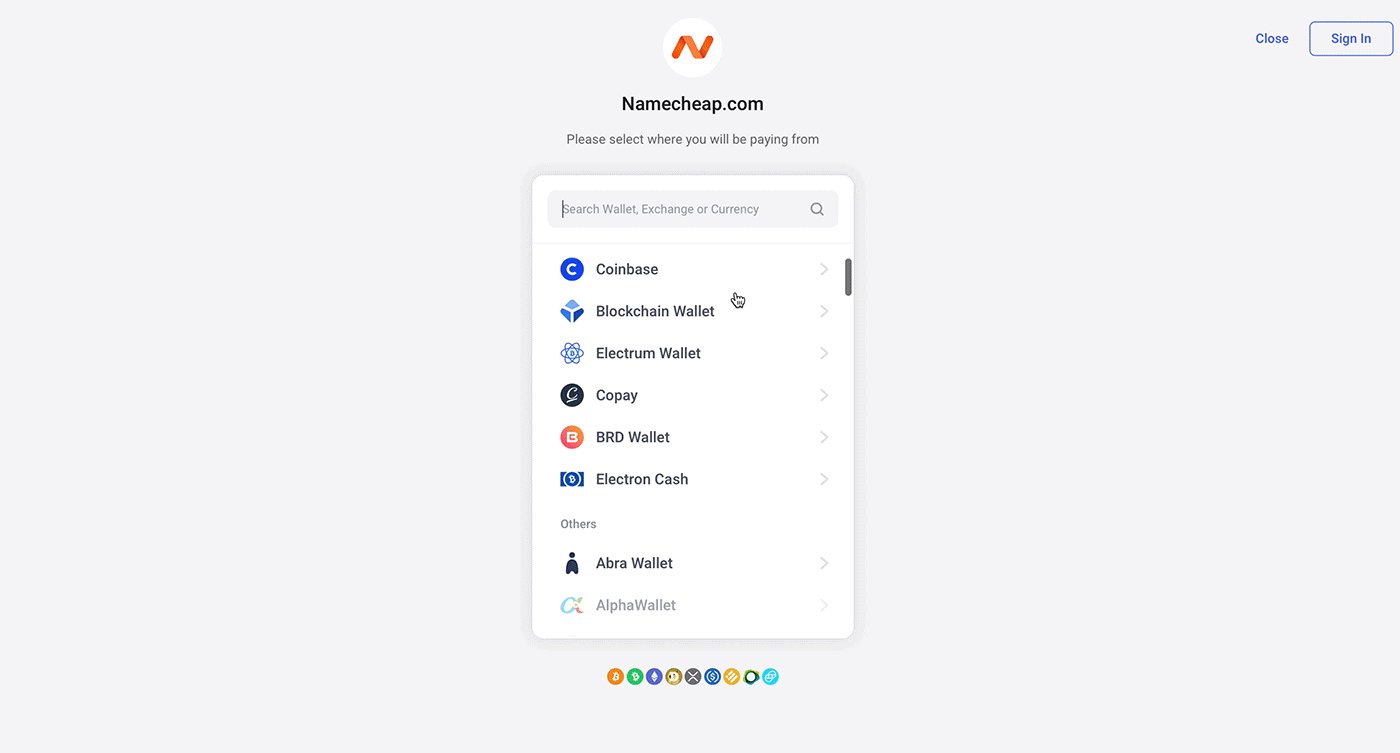
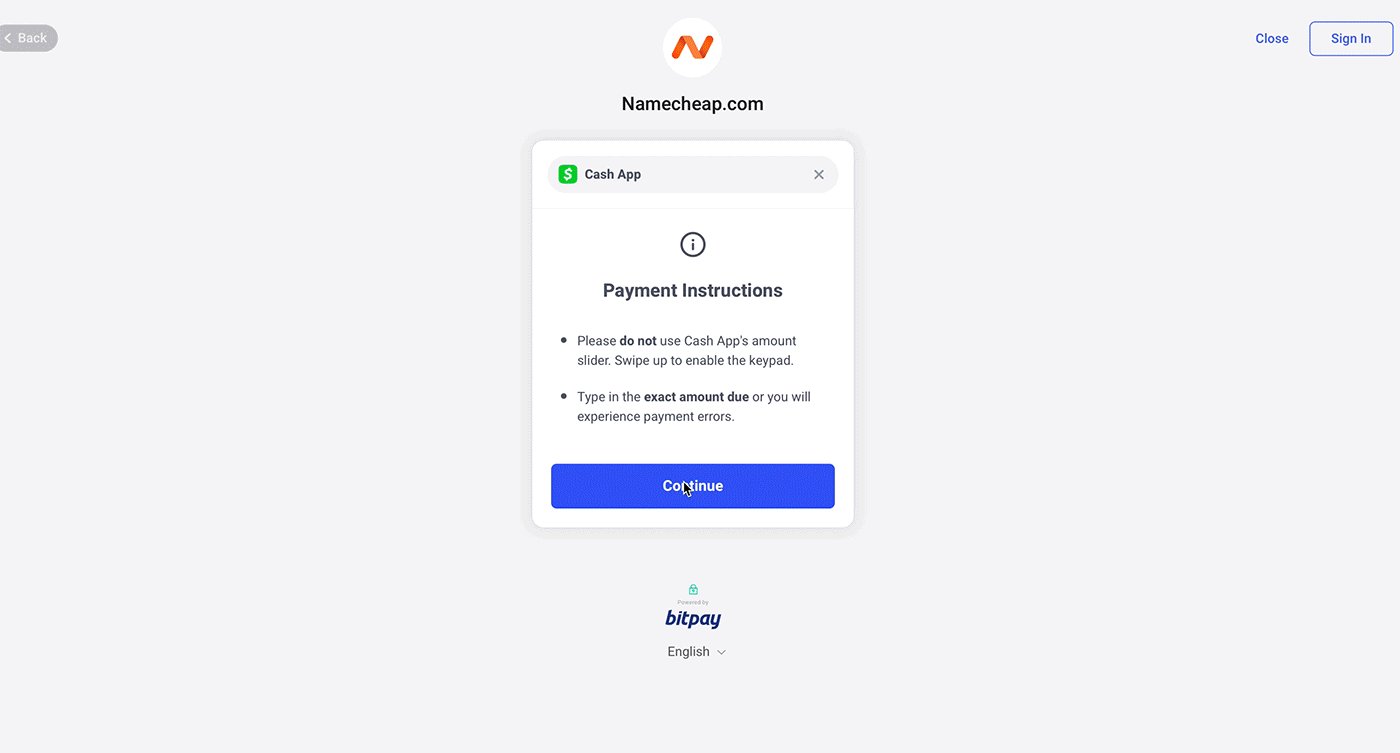
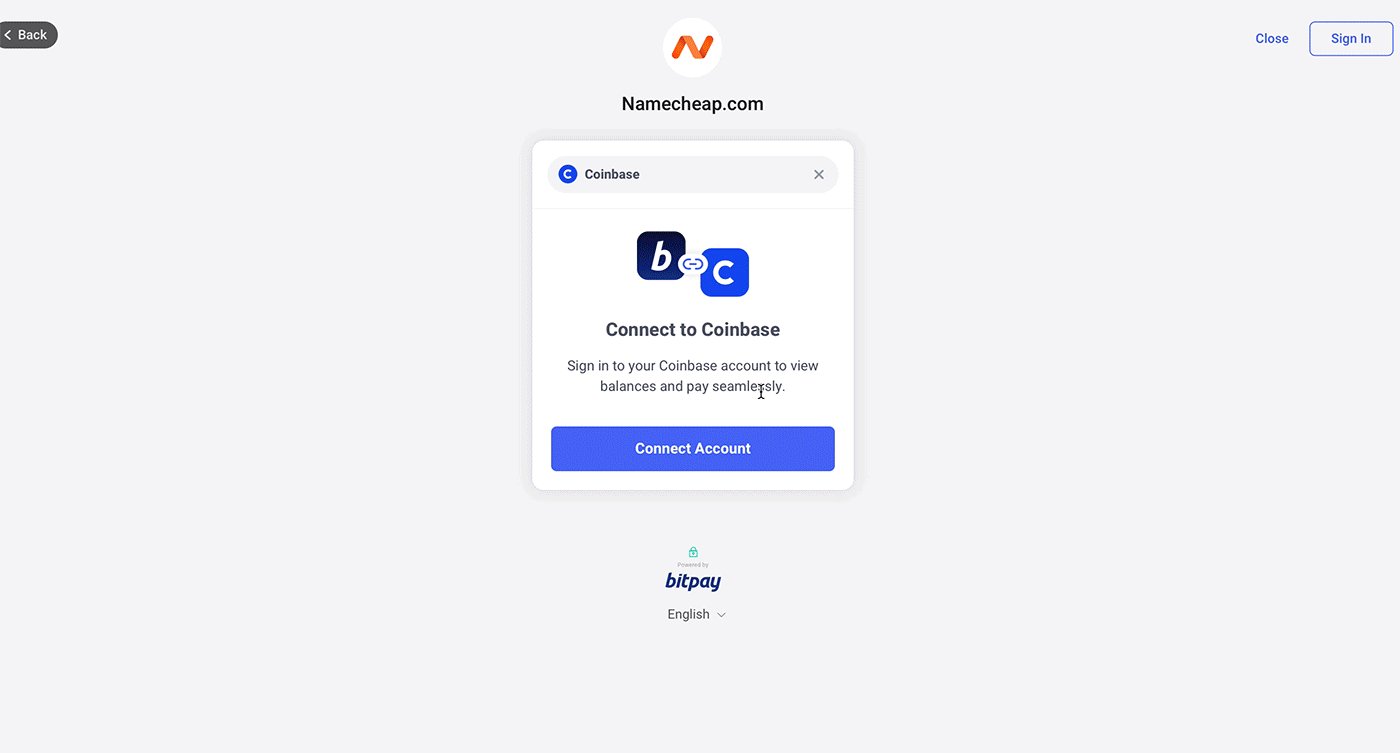
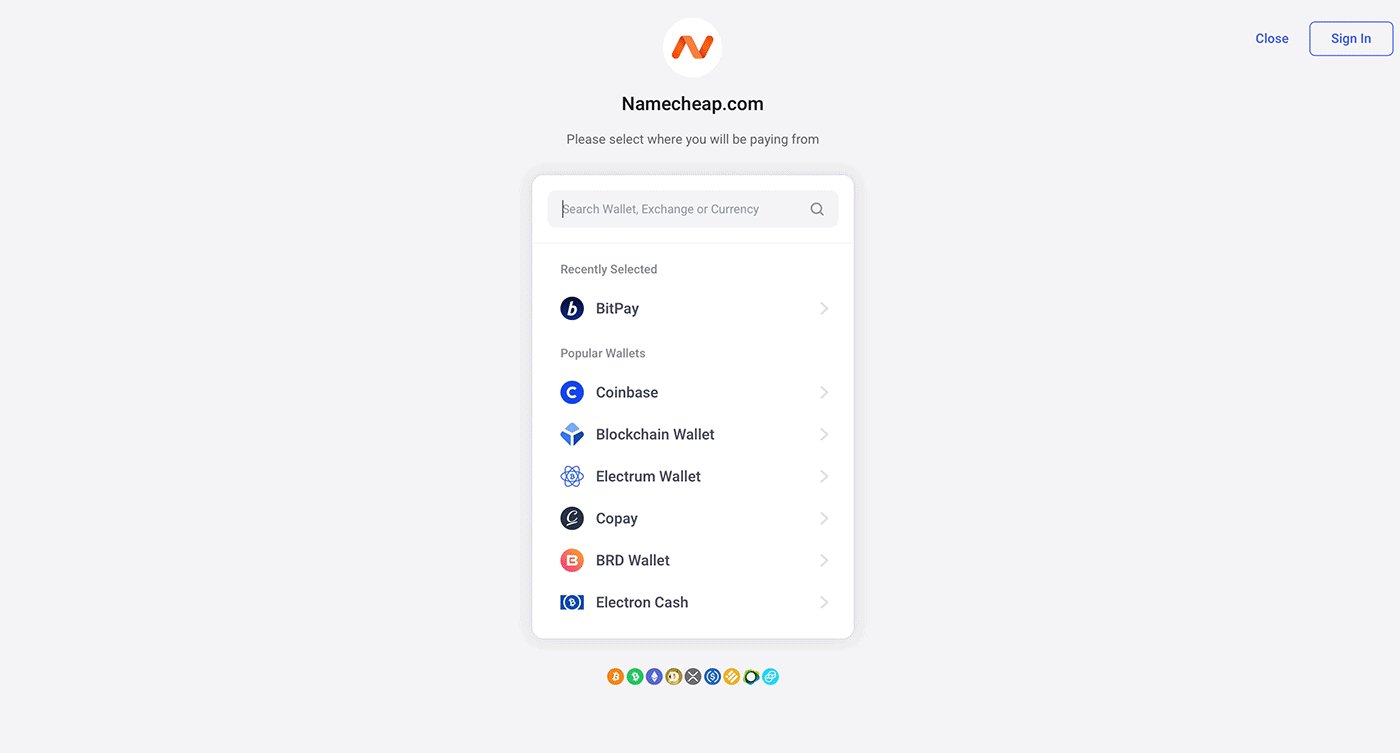
On February 4th, 2020, we released a new payment flow on our platform to support P2P or peer-to-peer payments. The updated flow allowed users to chose whichever wallet, application, or exchange they wanted to pay a BitPay merchant allowing the payment experience to be more accessible.

Adaptive for mobile screens
The invoice nodoubt needed to be optimized for making payments on mobile devices. Design thinking was applied to consider what details were needed to pay successfully using a mobile device. The most obvious choice was to hide the QR code by default on mobile while still providing access to view it for edge cases.

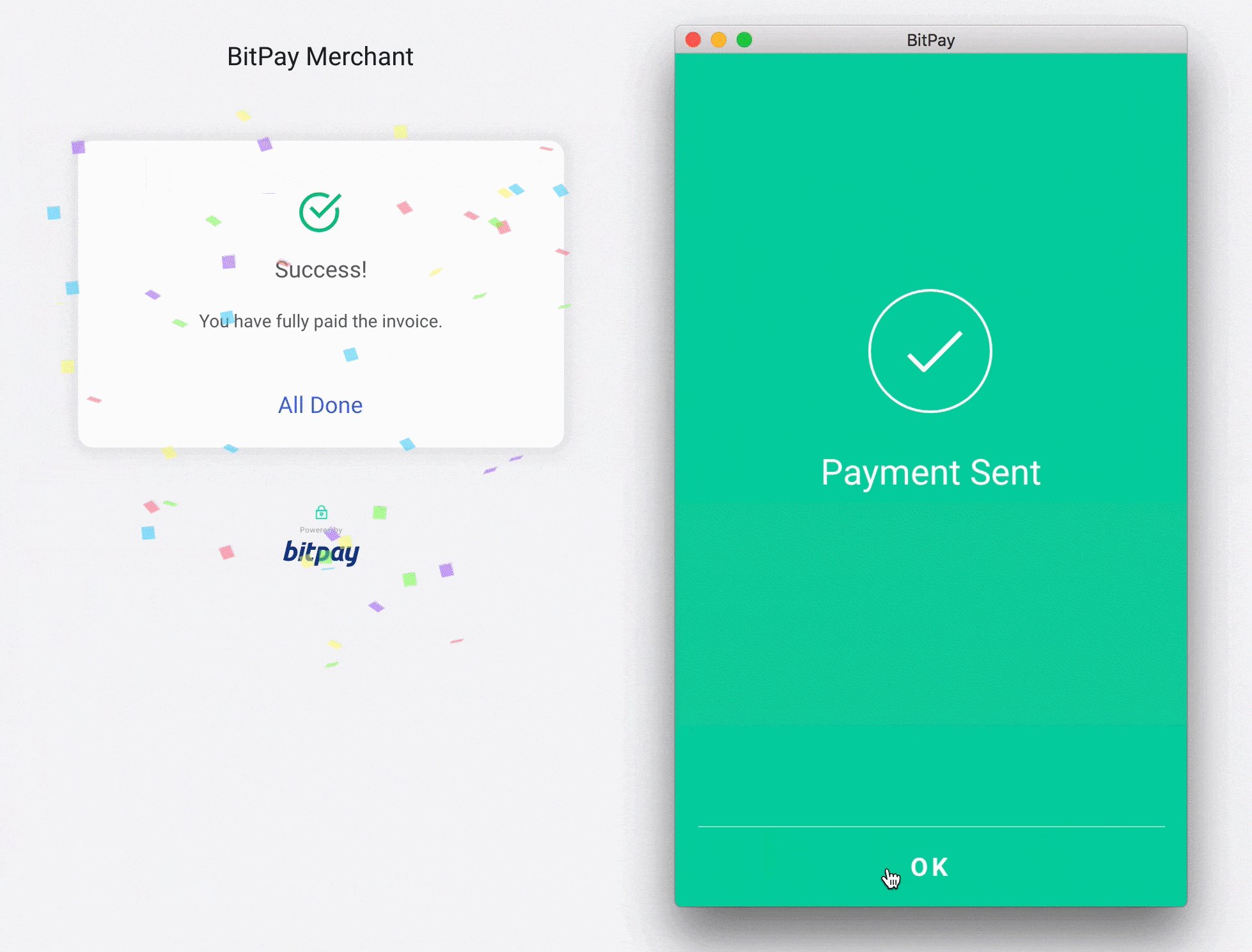
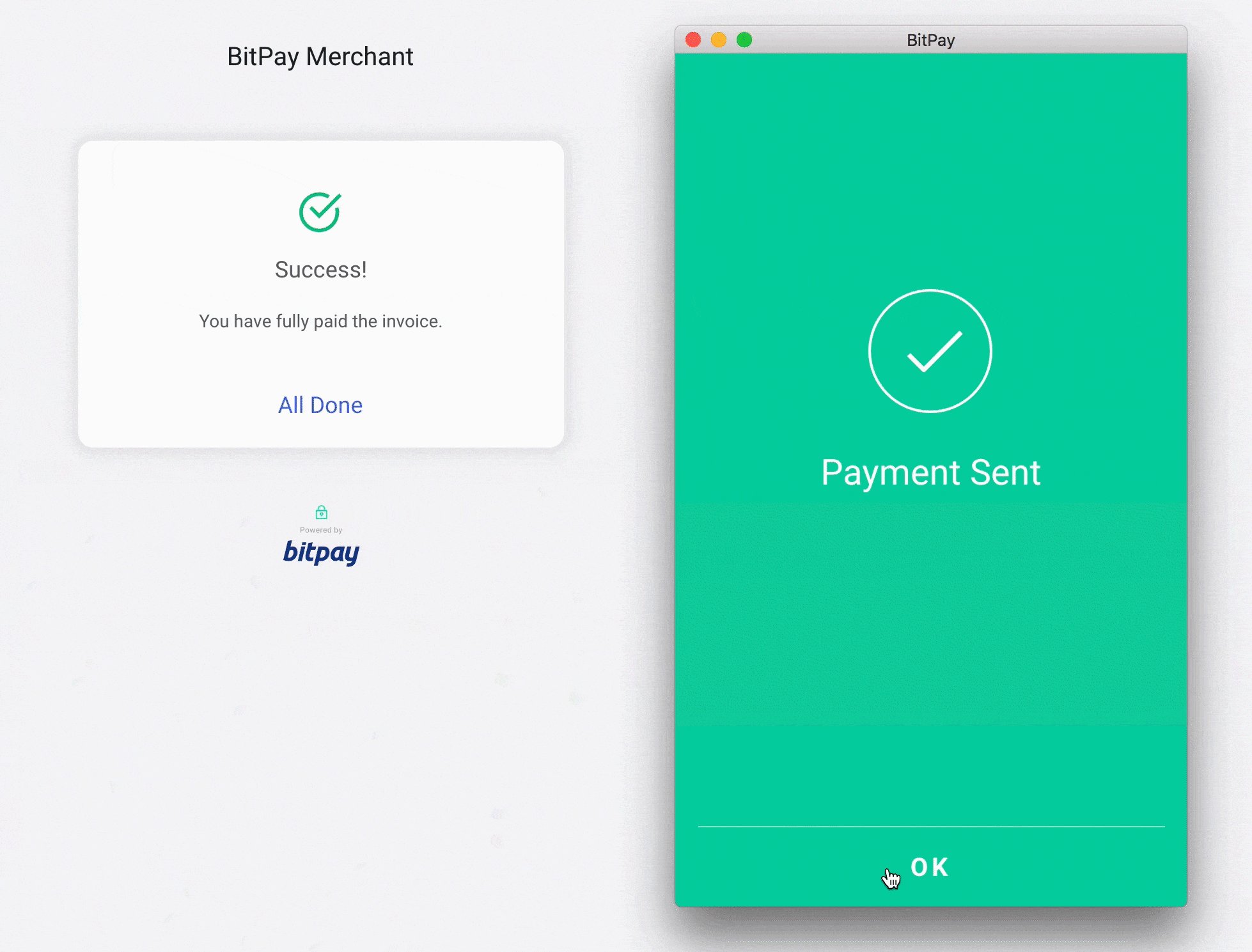
Delightful
The visual feedback on the success state was “the icing on the cake” for making the payment experience delightful. Mindful of the revolutionary nature of crypto currency payments, our goal was to help people feel a since of accomplishment once they paid with crypto for the first time. So we animated the QR code and added confetti upon success after your first payment.

Final Thoughts
Designing for payments can be quite difficult. Especially in a world of crypto where there are so many unknowns and things change rapidly. However I learned that when you work with a team that is passionate for empathizing with users and committed to solving problems you’ll inevitably create great user experiences. There’s obviously much more to the story, I’ll yield to the credits of the key designers and developers who contributed to designing and building out the future of payments at BitPay, ultimately changing they way people pay for things.
Credits
Pat Riley, Jason Dreyzehner, Antionne Clay, Ash Bhimasani, Rachita Joshi, Johnathan White, Marty Acala